Hostwinds دروس
نتائج البحث عن:
جدول المحتويات
إنشاء بيئة تنمية محلية
العلامات: FTP
يبدأ العديد من مطوري الموقع في تعلم كيفية إنشاء مواقع الويب بدروس ترميز من freeCodeCamp أو رموز الترميز، والتي تقدم بيئة مدمجة لك لتعلم مهارات تطوير الموقع. هناك أيضا مواقع مثل Codepen و Codesandbox، التي هي مفيدة لتعلم فقط وضع موقع الويب ولكن لم ينشئ بيئة تطوير محلية من قبل. إذا كنت ترغب في نشر موقع إلكتروني إلى خدمة استضافة الويب المضيفة الخاصة بك، فيمكنك إنشاء بيئة التطوير المحلية الخاصة بك، ثم قم بتحميل عملك من هناك إلى حساب استضافة الويب الخاص بك مع WebWinds.
هناك عدد قليل من العناصر الضرورية التي تريد أن تضطر لإنشاء موقع الويب الخاص بك على الكمبيوتر المحلي. سيقوم هذا الدليل بإدراج مجموعة عامة من الأدوات لهذا الغرض ومساعدتك في الحصول على مخطط تفصيلي لبناء موقعك. ضع في اعتبارك أنه يمكن إجراء العديد من البدائل والإضافات على القائمة هنا، واختيار بناء موقعك على جهاز الكمبيوتر الخاص بك هو متروك لك تماما.
الأدوات التي ستحتاجها
الأداة الأولى التي ترغب في الحصول عليها هي محرر نصوص مثل المفكرة ++ أو الذرة، والتي غالبا ما تكون أكثر تعبئة ميزة من محرر نصي قياسي وتسمى IDE (بيئة تطوير متكاملة).سترغب في الحصول على برنامج FTP مثل عميل FileZilla's Mozilla لنقل الملفات إلى مكان استضافته.أخيرا، سوف ترغب في الحصول على حساب استضافة ويب Hostwinds حتى تتمكن من نشر موقعك بمجرد الانتهاء منه.
هيكل الملف الأساسي
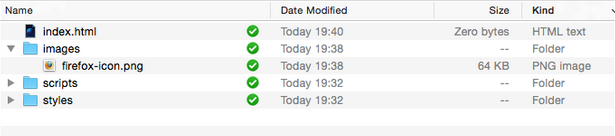
لإنشاء موقع على شبكة الإنترنت، ستحتاج إلى بيئة تطوير أساسية مع ثلاثة ملفات وثلاثة مجلدات. سيكون المجلد الرئيسي هو المجلد الذي يحتوي على مشروعك بالكامل وسوف يحتوي أيضا على ملف Index.html الخاص بك ومجلدين آخرين. ستحمل المجلدان داخل مجلد المشروع الرئيسي ملف ورقة النمط المتتالي وملف JavaScript الخاص بك. يتيح لك هذا النظام ربط الملفات معا من خلال المراجع الموجودة في التعليمات البرمجية وإبقاء الملفات مفصولة بحيث يمكنك الاحتفاظ بالتقنيات المنفصلة أو تقسيم JavaScript الخاص بك إلى ملفات منفصلة للحفاظ على الحجم قابل للإدارة. كل نوع من الملفات يذهب إلى المجلد لتكنولوجيا المعلومات الخاصة به.

هناك ثلاثة ملفات رئيسية على موقع ويب أساسي. الأول هو ملف HTML لإنشاء العلامات، والذي يمثل المحتوى الرئيسي لموقعك. التالي هو ملف ورقة الأنماط المتتالية (MAIN.CSS في هذا الدليل) لتصميم العلامات على صفحة الويب الخاصة بك. الملف النهائي هو ملف JavaScript (Main.js في هذا الدليل) لإنشاء إجراء على صفحتك. سيكون لملف HTML يرتبط به يقوم بتوصيل الملفين الآخرين بتوصيل هذه الملفات الثلاثة.
سيكون الرابط إلى ملف main.css في علامة ارتباط HTML في رأس ملف HTML الخاص بك:
سيكون الرابط إلى ملف JavaScript في علامة HTML النصي في نهاية نص ملف HTML الخاص بك:
كاتب HTML الهيكل العظمي
الموضح أدناه هو نموذج بداية لملف HTML مدرج أدناه. يحتوي على جميع المعلومات الأساسية الضرورية التي تمت إضافتها بالفعل للبدء. ستضيف محتوى موقع الويب الخاص بك بين علامات الجسم لإنشاء موقع الويب الخاص بك.
صفحة index.html
عنوان محتوى المستند من موقع الويب ......
بمجرد إنشاء هذا الملف، سترغب في حفظه ك Index.html لتكون بمثابة صفحتك الرئيسية.
الآن أنت مستعد لإنشاء موقعك أو لصق في العمل الذي قمت بإنشائه على موقع ترميز خارجي.سيتم إدراج رمز موقع الويب الخاص بك بين علامة الجسم الأولى وعلامة البرنامج النصي.ستدخل رمز CSS الخاص بك في ملف Main.css، وسوف تدخل JavaScript في ملف Main.js.
نشر موقعك
بمجرد الانتهاء من إنشاء وإنقاذ هذه الملفات الثلاثة، فستتمكن من تحميل الملفات إلى جذر مستندات موقع الويب الخاص بك باستخدام عميل FTP مثل FileZilla أو استخدام File Manager في CPanel.بالنسبة لاستضافة HostWinds المشتركة، استضافة الأعمال، وحسابات CPanel، سيكون هذا مجلد Public_html الذي توصلنا إلى حياتك.
ملخص
من غير المجدي إنشاء موقع الويب المخصص الخاص بك في HostWinds باستخدام HTML و CSS و JavaScript وللظهر موقعك على الإنترنت. بمجرد أن تقوم بإعداد الملفات والمجلدات في هذا الدليل، يمكنك تخصيص موقعك بمظهرك الخاص ويشعر بجعله بنفسك.
كتب بواسطة Hostwinds Team / ديسمبر 6, 2018
