Hostwinds دروس
نتائج البحث عن:
جدول المحتويات
كيف تصنع موقع ويب على Weebly: الأساسيات
العلامات: Weebly Website Builder
يحتوي HostWinds على العديد من الخيارات المتاحة عند بناء موقع ويب داخل مشترك أو استضافة الأعمال خدمات. بالإضافة إلى موقعنا مثبت تطبيقات Softaculous (والتي يمكنها تثبيت خدمات مثل ووردبريس, دروبال, جملة، وأكثر) ، نحن نقدم أيضًا Weebly. Weebly هو منشئ مواقع السحب والإفلات الذي يتيح لك اختيار سمة البداية وتعديلها مع خبرة قليلة أو معدومة في الترميز.
من المهم أن نلاحظ أن المعلومات المقدمة في هذا الدليل هي لأغراض إعلامية فقط. الميزات العالية والتغيرات التي تم إجراؤها بعد كتابة الوقت قد يكون هذا الدليل مختلفا وسيتم عرضها لك في حسابك WeoneBly عند تحرير موقعك من خلال Weebly. يرجى فتح تذكرة مع فريق الدعم الخاص بنا إذا كان لديك أي أسئلة للمساعدة.
إعدادات Weebly's هي أيضا مرنة للغاية ويمكن إعدادها بالطريقة التي تريدها.في هذه المقالة، سنذهب إلى العمود الأساسي داخل اختيار بناء Weebly الخاص، ومناقشة كل خيار وكيف يؤثر على موقعك.
أولا، ستحتاج إلى تسجيل الدخول إلى منطقة Weebly الخاصة بك وحدد بناء من الاختيار العلوي من علامات التبويب.

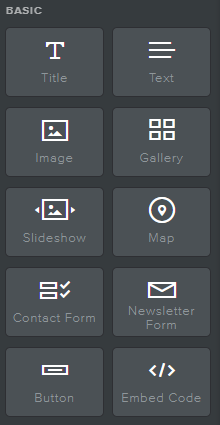
قم الآن بالتمرير لأسفل على الجانب الأيسر والعثور على العمود الأساسي.

إنشاء عنوان
لإنشاء عنوان في Weebly، انقر مع الاستمرار على زر العنوان على الجانب الأيسر واسحب إلى حيث تريد أن يتم تقديم العنوان

سيظهر الآن عنوان يمكنك تحديده وتحريره

إنشاء نص
لإنشاء وإضافة نص إلى صفحة Weebly الخاصة بك، انقر مع الاستمرار في مربع النص واسحب إلى المكان الذي تريده. عادة، بشكل افتراضي، سيتضمن هذا نص ضمن نموذج فقرة.

ثم أدخل النص في صفحة Weebly الخاصة بك وأدخل النص المعروض أو عدله.

خلق الصور
إضافة صور إلى موقع الويب الخاص بك مع Weebly's سهل. كل ما عليك فعله هو النقر مع الاستمرار على أيقونة الصورة واسحب وإسقاطها في منطقة الصفحة Weebly.

سيظهر مربع صورة التحميل حيث تسحب أيقونة الصورة المشابهة أدناه.

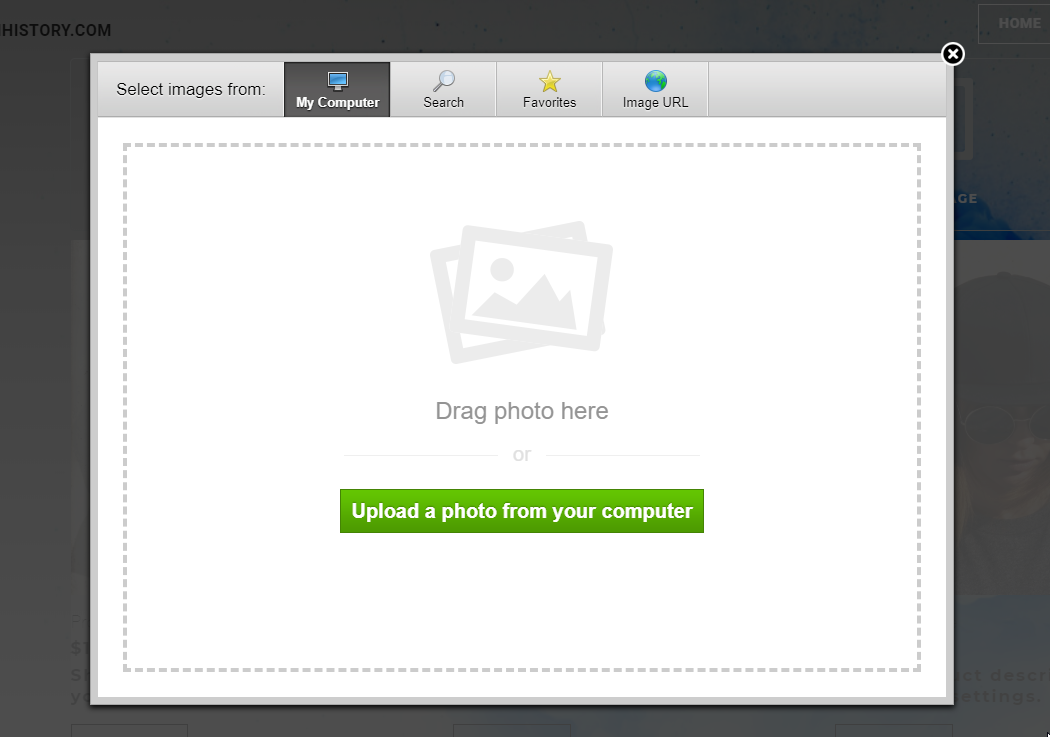
حدد في أي مكان في مربع صورة التحميل، وسوف يظهر Dropbox.يمكنك الآن إرفاق صورة من جهاز الكمبيوتر الخاص بك إلى عنوان URL الذي يوفره الإنترنت.

إنشاء معرض
لإنشاء وإضافة معرض إلى صفحة Weebly الخاصة بك، انقر مع الاستمرار على أيقونة المعرض واسحبه إلى المكان الذي تريده في موقع الويب الخاص بك.

بعد السحب وإسقاط مربع المعرض، يجب أن يظهر هذا ويشبه إضافة صورة واحدة.

سيظهر هذا dropbox، مما يتيح لك إضافة صور إلى معرض الصور الخاص بك ليتم عرضها على موقع الويب الخاص بك.

إنشاء عرض شرائح
لإنشاء عرض شرائح وإضافته ، اسحب مع الاستمرار رمز عرض الشرائح إلى المكان الذي تريده.

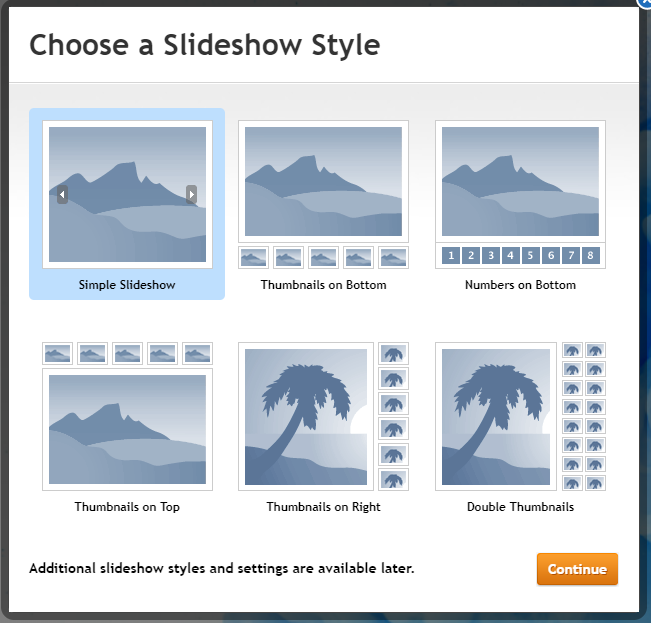
بعد سحب وإسقاط مربع عرض الشرائح ، يجب أن تظهر الخيارات المتاحة المشابهة أدناه.

بمجرد تحديد شاشة عرض الشرائح، ستظهر منبثقة تحميل (على غرار الصورة والمعرض) لتحميل صورك

إنشاء خريطة
أيقونة خريطة Weebly's رائعة لإضافة موقع محدد إلى موقع الويب الخاص بك.

قم بسحب وإسقاط أيقونة الخريطة حيث تريد وضعها على صفحتك، وسوف تظهر خريطة.

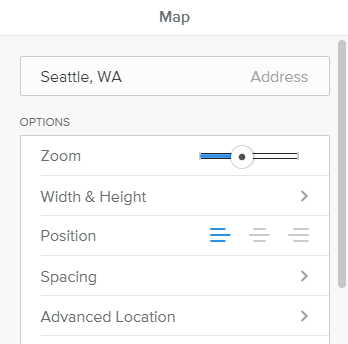
انقر ضمن مربع الخريطة، وسيتم عرض محرر. اختر بين تحرير موقع تحديد الموقع والتكبير والعرض والطول، وأكثر من ذلك بكثير.

إنشاء نموذج الاتصال
قم بإنشاء وإضافة نموذج جهة اتصال، انقر مع الاستمرار على الأيقونة إلى اليسار، ثم اسحب وإسقاطها.

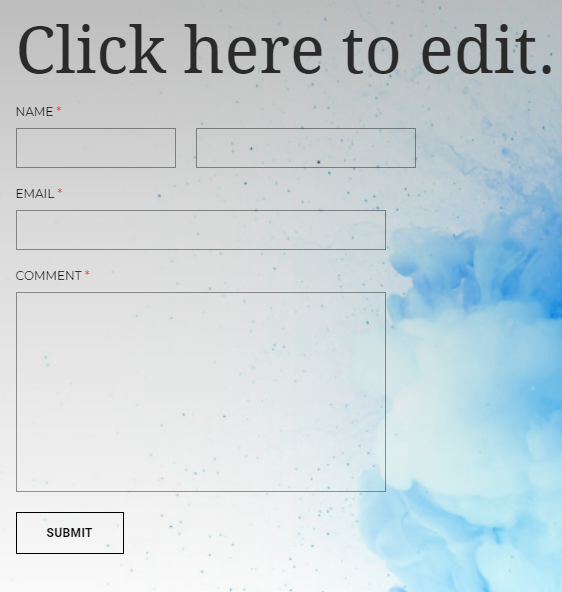
قم بسحب وإسقاط نموذج الاتصال حيث تريد وضعه على صفحتك.

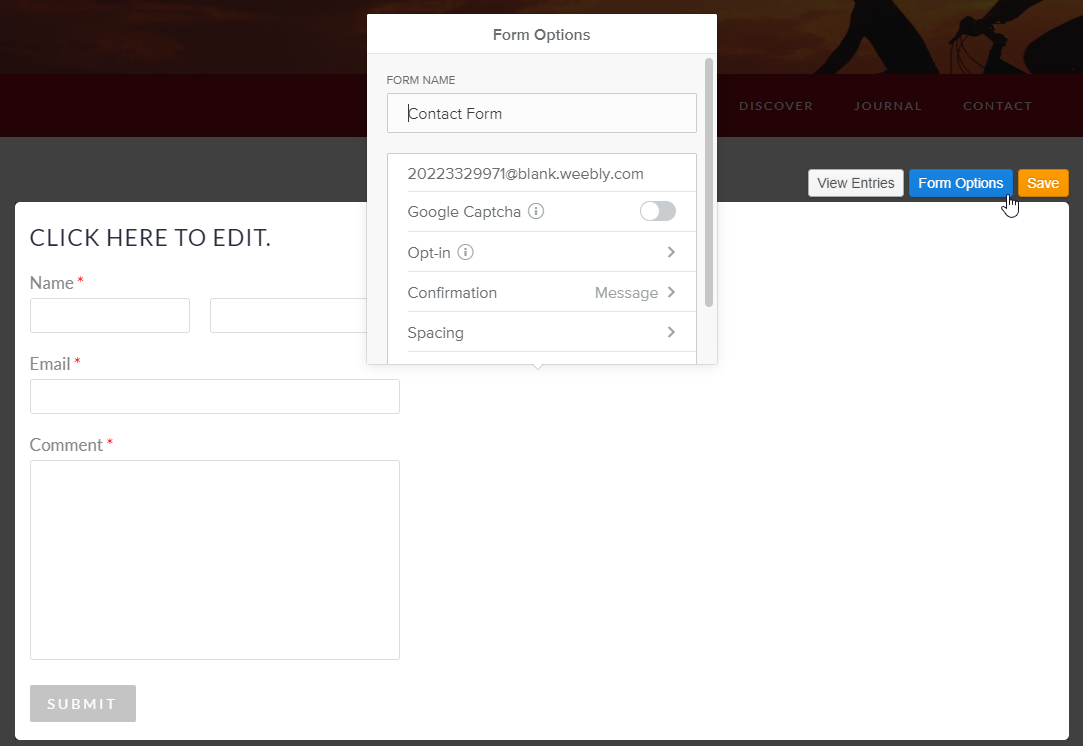
ستوفر النقر داخل نموذج الاتصال العديد من الخيارات لتحرير الوصف والتشكيل الحالي. حدد خيارات النموذج في أعلى اليمين، أو زر إرسال، قم بتحرير حيث يتم إرسال المعلومات إلى جانب ميزات أخرى قابلة للتخصيص داخل هذا الخيار.

إنشاء نموذج رسالة إخبارية
قم بإنشاء وإضافة نموذج نشرة إخبارية، انقر مع الاستمرار على الأيقونة إلى اليسار، ثم اسحب وإفلاتها.

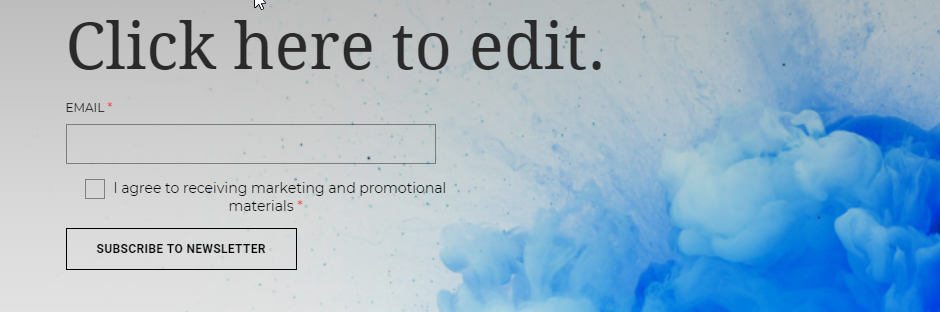
قم بسحب وإسقاط نموذج الرسالة الإخبارية حيث تريد وضعه على صفحتك.

تمامًا مثل نموذج الاتصال ، ستتمكن من تحرير مكان إرسال الرسالة الإخبارية جنبًا إلى جنب مع تخطيط النموذج نفسه.
إنشاء زر
لإنشاء زر بسيط. فقط انقر فوق النقر واستمر في الأيقونة أدناه.

اسحب الزر وأفلته في المكان الذي تريد وضعه على صفحتك.

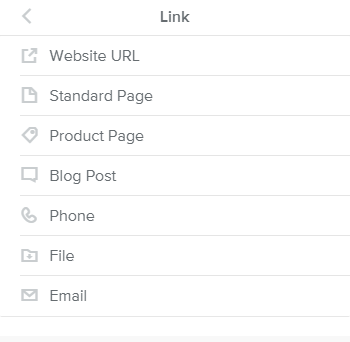
يؤدي تحديد داخل مربع الزر عرض ميزات المحرر مماثلة لجميع الخيارات المتزوجة. تجدر الإشارة إلى خيار الارتباط بين تعديلات الزر، حيث ستستخدم هذه الميزة لتوجيه ما يحدث عندما ينقر شخص ما على الزر الخاص بك.

إضافة كود التضمين (HTML)
أضف رمز HTML تضمينه، فقط انقر فوق اليسار والاستمرار في أيقونة التعليمات البرمجية التضمين إلى حيث تريد موقع الويب الخاص بك.

بعد سحب هذا، حدد المنطقة للبدء في إضافة رمز HTML القابل للتخصيص الموجود في موقع الويب الخاص بك.

موارد ذات الصلة:
كتب بواسطة Hostwinds Team / أغسطس 8, 2018
