Hostwinds دروس
نتائج البحث عن:
جدول المحتويات
إنشاء موقع WordPress لشركة صغيرة
العلامات: WordPress
مقدمة
في هذه المقالة ، سوف نسير لك خلال عملية إنشاء ملف ووردبريس (WP) موقع تجاري صغير.لتوفير أمثلة ملموسة ، سنفترض شركة افتراضية تسمى Zelthix Sculpture ، التي تهدف إلى الترويج وبيع الأعمال الفنية عبر الإنترنت.سيتم استخدام موضوع Astra المتوافق مع التجارة الإلكترونية لـ WP.
الخطوة الأولى في هذه العملية هي اختيار ما تريد مضيف موقع WP الخاص بك.هل تريد شراء الأجهزة الخاصة بك وتثبيت وصيانة نظام تشغيل الخادم وبرامج خادم الويب وقاعدة بيانات WP المطلوبة و PHP وما إلى ذلك؟إذا كنت جديدًا في إنشاء موقع الويب ، فقد يكون من الأفضل استخدام شركة استضافة الويب للتخلص من الكثير أو كل هذا التعقيد.على سبيل المثال ، عدد من شركات استضافة الويب (بما في ذلك Hostwinds) اسمح لك بتثبيت WordPress ، مع جميع تبعياته ، في بضع نقرات فقط.هناك اعتبار آخر يمكن التغاضي عنه هو جودة خدمة العملاء الخاصة بشركة الاستضافة ، والتي إذا كنت جديدًا في مثل هذه الأشياء ، يمكن أن تكون مهمة.من بين أشياء أخرى ، تشتهر HostWinds بخدمة العملاء الخاصة بها ، حيث سيتم التحقق من بعض عمليات البحث على الويب.
بمجرد اختيار شركة استضافة ويب أو لديك أعدت النظام، الخطوة التالية هي تثبيت WP للتجارة الإلكترونية ، كما تمت مناقشته بعد ذلك.
تثبيت WordPress للتجارة الإلكترونية
1. تسجيل الدخول إلى cPanel.
2. داخل cpanel ، حدد مجموعة أدوات WordPress حلقة الوصل.إذا لم تتمكن من العثور على الرابط ، فحاول البحث عنه مدير وورد. إذا كنت لا تزال غير قادر على فتح مجموعة أدوات WordPress ، فاتصل بمزود المضيف.
3. ضمن مجموعة أدوات WordPress ، حدد تثبيت زر (اليسار العلوي).
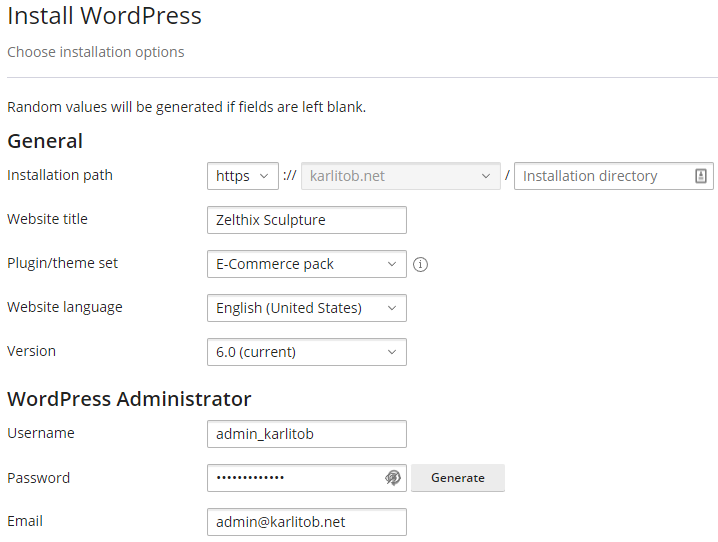
4. إلى عن على Plugin/Threat Set، تحديد حزمة التجارة الإلكترونية؛ولأسباب أمنية ، استخدم اسم مستخدم المسؤول غير القياسي ، كما هو موضح:

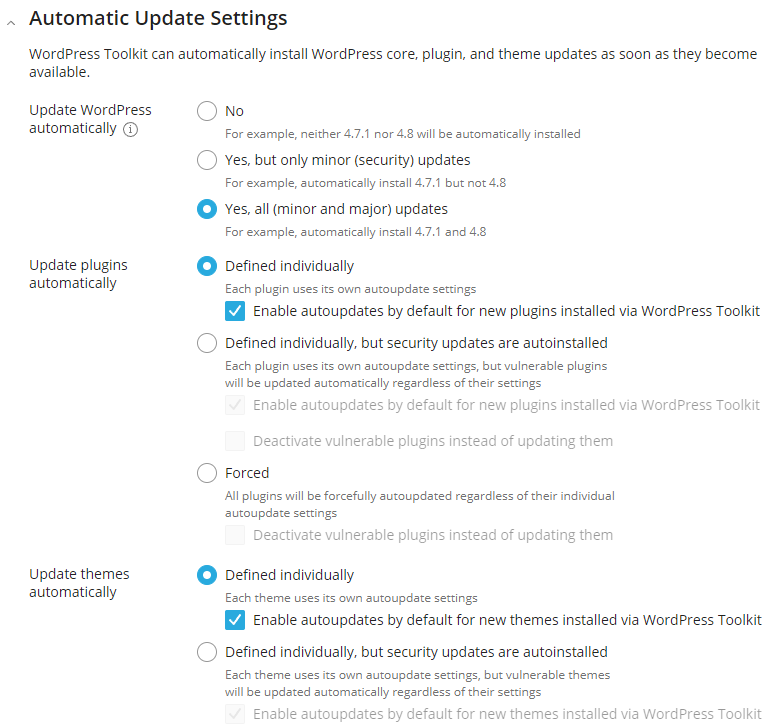
5. تحت إعدادات التحديث التلقائي، يمكنك (اختياريا) أن يكون لديك ملحقات ومواضيع محدث تلقائيًا:

6. حدد ملف تثبيت زر.عندما اكتمل التثبيت تظهر النافذة ، اختر عدم تثبيت أي مكونات إضافية - أي تحديد لا شكرا زر.
7. حسب الضرورة ، دع تثبيت WP Set يكتمل:

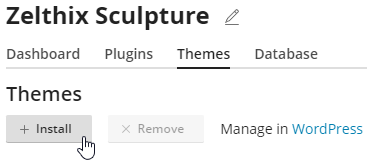
8. اختر ال ثيمات علامة التبويب ثم حدد ملف تثبيت زر:

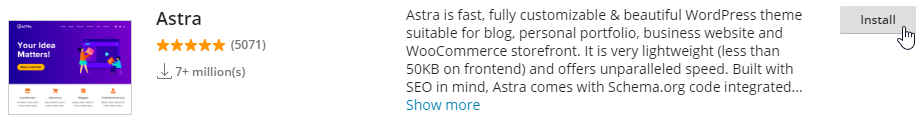
9. ابحث عن موضوع Astra وتثبيته: 
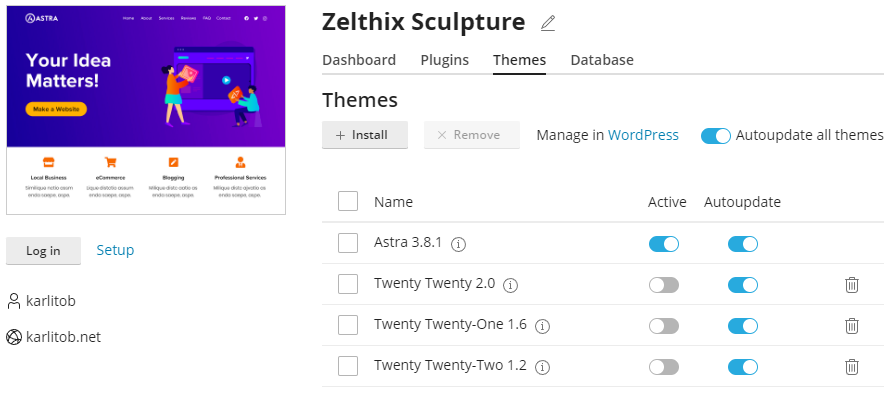
10. بعد التثبيت ، أغلق لوحة الإضافات والسمات عن طريق الاختيار X (أعلى اليمين).بعد ذلك ، نشط موضوع Astra (قد يكون موضوع واحد فقط نشطًا في وقت واحد):

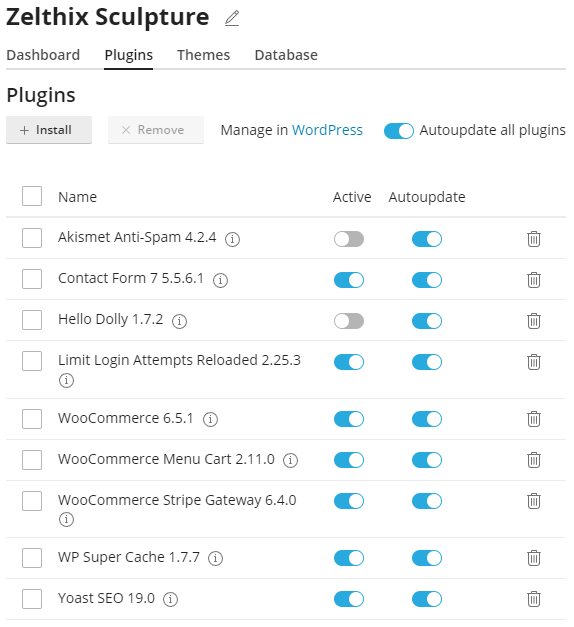
11. حدد ملف الإضافات علامة التبويب و (اختياريا) تمكين AutoupDate جميع الإضافات:

إذا كان يجب أن يكون لديك أي مشكلات في الإجراء أعلاه ، فيرجى الرجوع إلى تثبيت WordPress باستخدام مجموعة أدوات WordPress CPANEL.
12. حدد ملف تسجيل الدخول زر لتسجيل الدخول إلى موقع WP الجديد الذي يحمل عنوان Astra (يجب ألا تكون بيانات اعتماد تسجيل الدخول الخاصة بك ضرورية).
إزالة مكونات مدونة WP
إذا كنت ترغب في الاحتفاظ بمدونة الأسهم WP على موقع التجارة الإلكترونية الجديد ، تخطي هذا القسم.
1. إذا لزم الأمر ، قم بتسجيل الدخول إلى لوحة معلومات WP الخاصة بك عن طريق التنقل إلى أحد عناوين URL التالية:
- http://<نطاقك> /wp-login.php
- http://<نطاقك> /wp/wp-login.php
- http://<نطاقك>/wordpress/wp-login.php
فمثلا، https://karlitob.net/wp-admin/
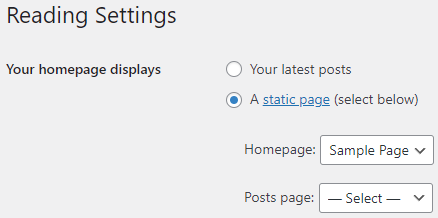
2. تحديد إعدادات، ثم قراءة.يختار صفحة ثابتة (حدد أدناه) وتكوينه بالضبط كما هو موضح:

حدد ملف حفظ التغييرات زر.
3. تحديد المشاركات، تحوم فوق مرحبا بالعالم!، تحديد تعديل سريع، والتغيير الحالة من عند نشرت إلى مسودة:

تتم إزالة جميع الصفحات في وضع المسودة من موقع الويب المباشر.بعد ذلك ، حدد تحديث زر.
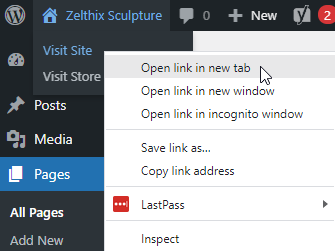
4. افتح موقعك في علامة تبويب متصفح جديدة.على سبيل المثال ، حدد Zelthix Sculpture, تفضل بزيارة الموقع، وثم افتح الرابط في نافذة جديدة:

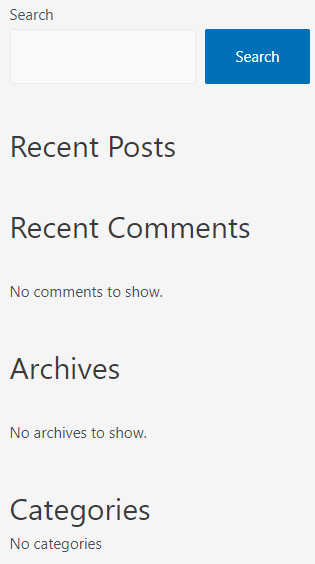
5. لاحظ العناصر المتعلقة بالمدونة (الكتل) في الشريط الجانبي الأيمن:

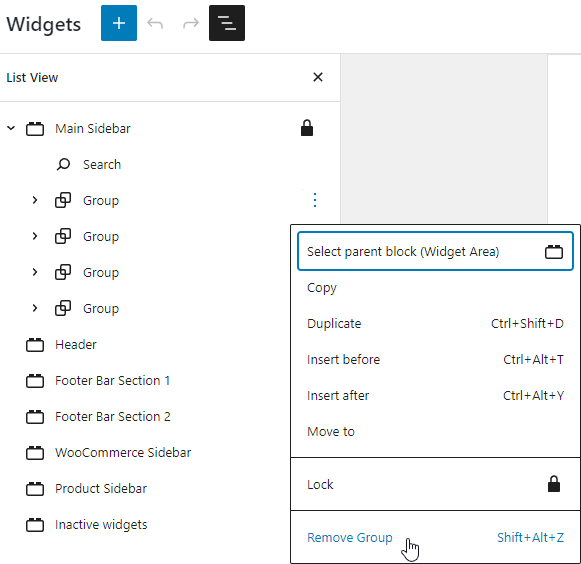
لإزالة جميع الكتل ، والبحث أقل ، حدد مظهر، ثم الحاجيات.بعد ذلك ، حدد أيقونة عرض القائمة  ، وسعت الشريط الجانبي الرئيسي، وإزالة الأربعة مجموعةعبر القطع العمودية ، كما هو الحال:
، وسعت الشريط الجانبي الرئيسي، وإزالة الأربعة مجموعةعبر القطع العمودية ، كما هو الحال: 
حدد ملف تحديث زر (العلوي اليمين).
6. قم بتحديث الصفحة الحية ولاحظ أن البحث يبقى فقط في الشريط الجانبي الأيمن:

لقد نجحت في إلغاء تدوير موقع WP الخاص بك.والخطوة التالية هي إضافة بعض منتجات التجارة الإلكترونية.
إضافة منتجات إلى موقع التجارة الإلكترونية
في المثال التالي ، سنضيف بضع قطع من الأعمال الفنية للبيع.
1. من لوحة معلومات WP ، حدد منتجات، ثم اضف جديد.
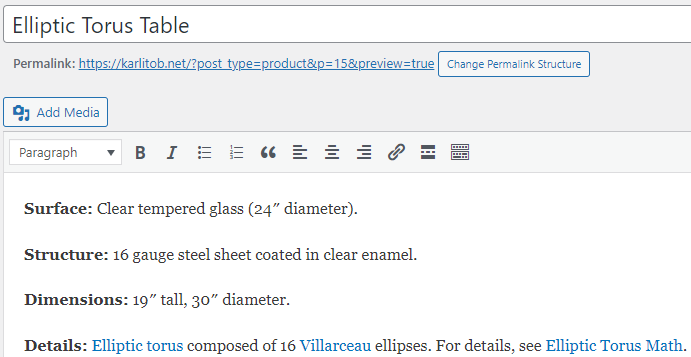
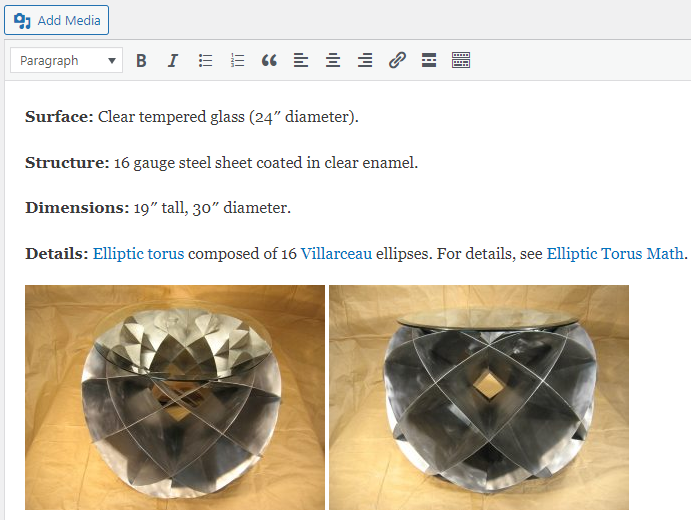
2. أضف اسم المنتج ووصفه ، مثل:

3. بالقرب من أسفل اليمين (قم بالتمرير لأسفل) ، حدد تعيين صورة المنتج حلقة الوصل.بعد ذلك ، حدد تحميل الملفات علامة التبويب وتحميل صورة المنتج.مع الصورة المختارة ، حدد اللون الأزرق تعيين صورة المنتج زر.لاحظ أنه يمكنك تحرير الصور الموجودة في مكتبة WP Media باستخدام الأزرق تعديل الصورة حلقة الوصل:

4. التمرير لأسفل ، توفير نوع المنتج (منتج بسيط، في هذه الحالة) والسعر.
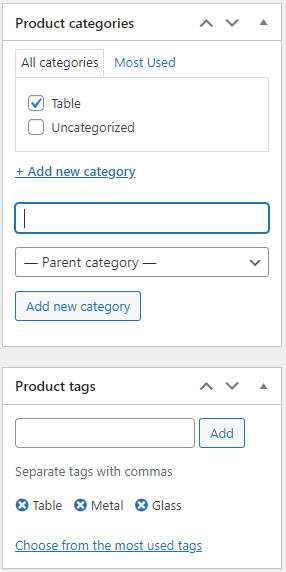
5. التمرير لأعلى ، إضافة أي معلومات إضافية ، مثل فئات المنتجات أو علامات المنتج:

عند الانتهاء ، حدد ينشر زر (العلوي الأيمن) لدفع المنتج على الهواء مباشرة.قم بتحديث الإصدار المباشر من الصفحة وحدد محل ارتباط في القائمة الرئيسية - يجب أن ترى منتجك الجديد.
يمكنك إضافة صور منتج إضافية إذا كنت مائلًا جدًا.على سبيل المثال ، يمكنك استخدام أضف الوسائط زر لإنشاء وصف وصف المنتج "مضمّن":

6. كرر الخطوات الخمس السابقة لإضافة منتجات إضافية إلى موقع التجارة الإلكترونية.
تعديل الصفحة الرئيسية
بالنظر إلى أن شركة Zelthix Sculpture Company تبيع العناصر الفنية ، فمن المنطقي تقديم معرض صور يشبه ما قد يستخدمه المتحف أو منظمة مماثلة.في هذه العملية ، سنقوم بتغيير صفحة عينة الأسهم Astra إلى صفحتنا الرئيسية الرسمية.
1. من لوحة معلومات WP ، حدد الصفحاتثم تحوم نموذج الصفحة - الصفحة الأولى، و اختار تعديل.
2. تغيير العنوان نموذج الصفحة إلى أهلا وسهلا أو شيء apropos.
3. في الكتلة التالية ، استبدل محتوى "هذه صفحة مثال ..." بشيء ماهر/بارع (إلى ما وراء نطاق هذه المقالة).
4. حذف كتل أخرى غير ضرورية عن طريق اختيارها والضغط عليها Shift + Alt + Z.
5. لإضافة معرض صور ، حدد الأسود + أيقونة ، ثم اختر صالة عرض:

ملء المعرض عن طريق تحميل الصور أو باستخدام مكتبة Media WP.عند الانتهاء ، حدد تحديث زر (العلوي اليمين).
6. لربط الصور الموجودة في المعرض بالمنتجات المرتبطة بها على صفحة المتجر ، حدد صورة ، واختر  أيقونة ، واكتب عنوان الصفحة التي تحاول الارتباط بها ، مثل "Table Oval Table".اختر واحدة تتطابق ، ثم حدد تطبيق:
أيقونة ، واكتب عنوان الصفحة التي تحاول الارتباط بها ، مثل "Table Oval Table".اختر واحدة تتطابق ، ثم حدد تطبيق:

يمكنك أيضًا استخدام عنوان URL نسبيًا ، مثل /؟ المنتج = إهليلجي Torus Table
7. كرر الخطوة السابقة لكل صورة في معرضك.
تعديل القائمة
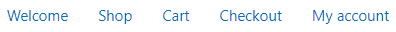
ربما لاحظت أن ترتيب العناصر في القائمة الرئيسية قد لا يكون حسب رغبتك:

يمكنك تغيير القائمة على النحو التالي:
1. تحديد مظهر، ثم قوائم.
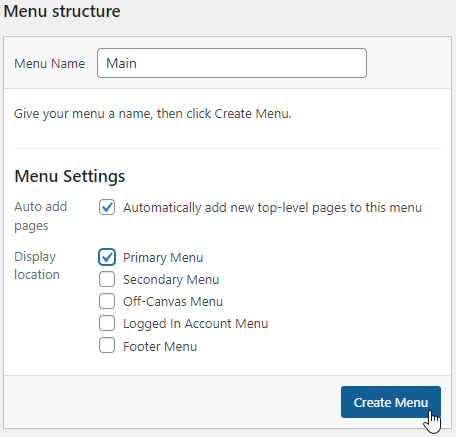
2. على الرغم من أن لديك حاليًا قائمة قابلة للاستخدام بشكل مثالي بشكل افتراضي ، ومعالجةها ، يجب عليك إنشاء قائمة جديدة كما لو أنها لم تكن موجودة أبدًا.للقيام بذلك ، توفير اسم قائمة ، مثل "Main" ، واختر الإعدادات التالية ، ثم حدد إنشاء قائمة زر:

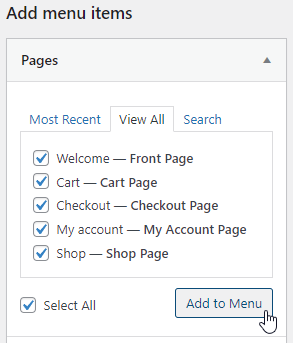
3. بعد ذلك ، حدد جميع عناصر القائمة المناسبة ، ثم اختر أضف إلى القائمة:

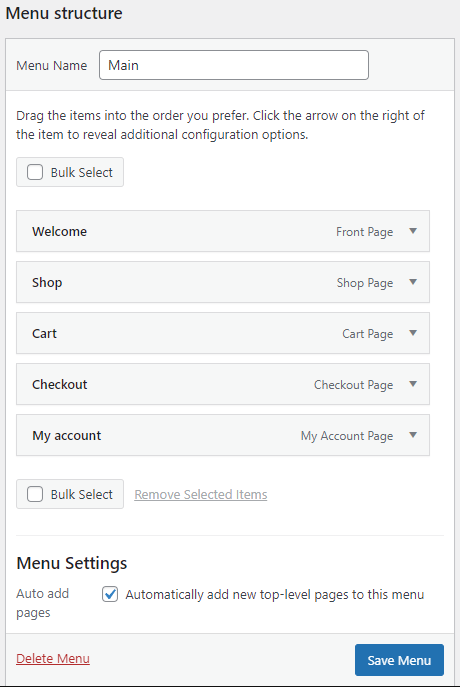
4. يمكنك النقر على أوقات القائمة وسحبها لتغيير طلبهم ، ثم حدد حفظ القائمة زر:

يجب أن ترى الآن القائمة المعدلة على أي صفحة WP الحية:

صورة القائمة السابقة لا تتوسل إلى السؤال ، ومع ذلك - كيف يمكننا تمكين العربة ، والخروج ، وعناصر قائمة الحساب الخاصة بي؟تمت مناقشة هذا الموضوع بعد ذلك.
إعداد WooCommerce
WooCommerce هو مكون إضافي للتجارة الإلكترونية مفتوح المصدر مصمم للتجار على الإنترنت من صغار إلى كبير الحجم باستخدام WordPress.على الرغم من أن وظائفها الأساسية مجانية ، إلا أن عددًا من ملحقاتها الاختيارية يتم دفعها وملكية.
ما يلي يوضح كيفية تكوين WooCommerce:
1. من لوحة معلومات WP ، حدد WooCommerce، وثم إعدادات.
2. لكل من علامات التبويب الثمانية ، املأ المعلومات المطلوبة واختر الإعدادات المناسبة لسيناريو عملك الخاص.يرجى ملاحظة التفاصيل التالية:
- بالنسبة إلى الشحن علامة التبويب: لتطبيق نفس سعر الشحن لجميع المناطق (جميع مواقع الشحن) ، حدد المواقع غير المشمولة بمناطقك الأخرى, إضافة طريقة الشحن, سعر موحد، وثم إضافة طريقة الشحن.
- بالنسبة إلى المدفوعات علامة التبويب: اختر واحدًا أو أكثر من خيارات دفع العملاء مثل المدفوعات الشريطية و/أو PayPal (يجب عليك تحديد طرق الدفع الأخرى رابط لعرض خيار مدفوعات PayPal).لكل طريقة دفع ، شريطة المعلومات اللازمة لإكمال عملية الاشتراك.
3. من لوحة معلومات WP ، حدد WooCommerce وثم إعداد عربة القائمة.إذا لزم الأمر ، قم بإجراء أي تغييرات ، ثم حدد حفظ التغييرات.
مع اكتمال إعداد WooCommerce ، يجب أن يكون لديك الآن موقع تجارة إلكتروني أساسي ولكن وظيفي.يمكنك تغيير سمة لون موقعك ، وعائلة الخط ، وما إلى ذلك لجعل الموقع فريدًا لعملك الجمالي - للحصول على التفاصيل ، انظر تغيير مظهر WordPress (قد لا ترغب في تغيير موضوع Astra المتوافق مع التجارة الإلكترونية).
مصادر إضافية
كتب بواسطة Karlito Bonnevie / مايو 3, 2022
