Hostwinds دروس
نتائج البحث عن:
جدول المحتويات
الأسباب الشائعة لبطء الموقع
العلامات: Web Hosting, Web Site
إذا تم تحميل موقع الويب الخاص بك ببطء، فقد يكون هناك عدة أسباب مما تسبب في التأخير في أوقات الحمل الخاصة بك.يمكن للموقع الذي يتم تحميله ببطء أو بشكل متقطع محبطا ولديه تأثيرات مدمرة على صفحة متعلقة بالأعمال.سيصبح الزوار محبطين ومغادرون وربما يعودون أبدا.بالإضافة إلى ذلك، لا ترتبع المواقع البطيئة بشكل جيد على محركات البحث، مما يعني أن رؤيتك تنخفض بشكل كبير.
الأسباب المحتملة لبطء المواقع
هناك العديد من الأسباب المحتملة قد تتحرك موقعك ببطء، وينبغي أن يتم تحديد السبب الجذري للمشكلة في أسرع وقت ممكن.بعض الأسباب الأكثر شيوعا لمواقع الويب التي تعمل بطيئة هي كما يلي:
- الزيادات الحادة في مقدار حركة المرور تجارب موقعك.
- الرسومات والصور والصور غير المحسنة.
- قواعد البيانات غير المحسنة.
- لا يوجد نظام التخزين المؤقت في مكانه للحصول على رمز أو البرامج النصية أو الموارد.
- روابط سيئة.
- تعمل الكثير من العمليات أو البرامج النصية أو الإضافات في وقت واحد، غامرة الخادم الخاص بك.
- البرامج النصية المكتوبة أو التي عفا عليها الزمن، رمز موقع الويب، الإضافات، والمواضيع.
- العديد من عمليات إعادة توجيهات في طلب HTTP.
- أخطاء في كود الموقع.
- DNS سوء التكوين.
- تكوين الصفحات والهياكل.
- خطأ في الموقع.
- في حالات نادرة، يمكن لمشاكل الخادم أن تزن موقعك.
تحسين موقع الويب الخاص بك باستخدام CPanel
يقدم لك CPanel القدرة على تحسين موقع الويب الخاص بك.بمجرد تسجيل الدخول إلى CPANEL، يمكنك استخدام موقع تحسين الموقع الموجود في قسم البرنامج.يغير هذا الإعداد استخدام mod_deflate بواسطة Apache فقط.يمكنك أيضا اختيار ضغط جميع المحتويات أو أنواع MIME المحددة.
بالنسبة لبرامج نصوص PHP، من الممكن تمكين zlib.output_compression من خلال محرر PHP المتعدد لتمكين هذه الميزة.بعد تمكين هذه الميزة، من الأهمية بمكان قياس نتائج أوقات تحميل صفحتك.
الإجراءات التي يجب اتخاذها لجعل الصفحات تحميل أسرع
عادة ما ترتبط العوامل الحرجة لتقليل أوقات التحميل بتحسين برمجة ومكانة الموقع نفسها بدلا من خيارات تكوين الخادم.الخطوة الأولى هي التأكد من أن قمت بتطبيق آخر التحديثات على جميع العناصر المشفرة من موقع الويب الخاص بك.
يمكن أن تساعدك العديد من الأدوات الموجودة على الويب في تحديد عناصر المواقع التي تسبب التباطؤ الأكثر أهمية.اثنين من أدوات المتاحة هي أداة اختبار سرعة موقع Pingdom و محلل موقع GTMetrixوبعديوفر كلاهما رؤى له طلبات الخادم أو الملفات التي تسبب المشكلات الرئيسية وبعض النصائح العامة حول كيفية حلها.تستخدم هذه المقالة النتائج من pingdom كأمثلة.بعض من أفضل الطرق لتسريع رمز موقعك هي كما يلي:
اجعل الصور ملائمة للإنترنت
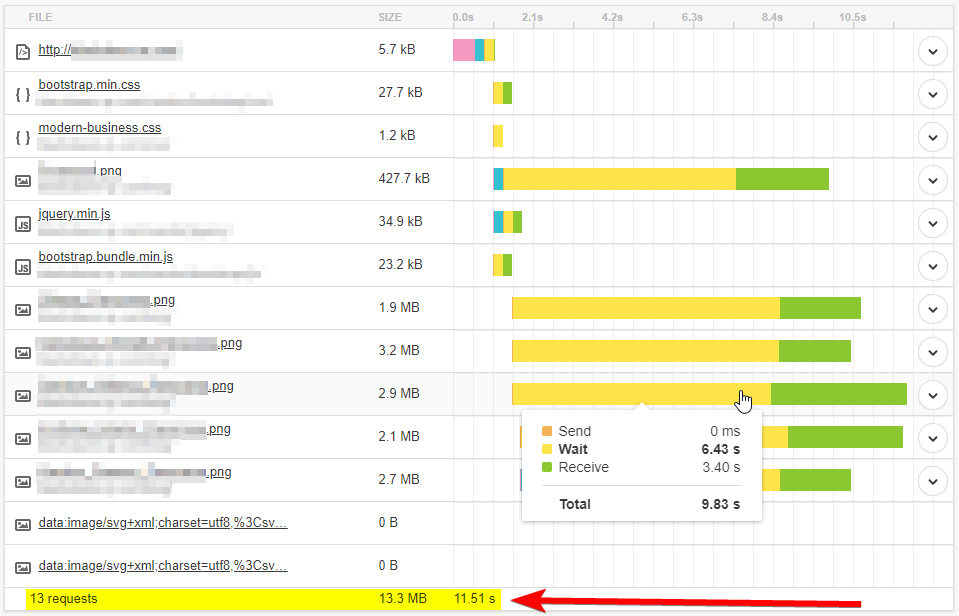
سواء كان لديك كمية كبيرة أو صغيرة من الصور أو الصور على موقع الويب الخاص بك، فإن أفضل الممارسات لاستخدامها هي الحفاظ على أحجامها بحد أدنى.على سبيل المثال، عند تحميل صورة لصورة ملف تعريف 100 × 100 PX، قم بتحميل هذه الصورة إلى موقعك عند أبعاد 100 × 100 PX.إن حفظ الصورة في أبعاد 1000 × 1000 بكسل سيستغرق وقتا طويلا لتحميل الصورة وتغيير حجمها وضغطها.إذا تم استخدام صورك في الصور المصغرة أو التطبيقات الصديقة للهاتف المحمول، قم بتحميل ملفات متعددة الحجم لكل عرض.

في المثال أعلاه، يقوم موقع الويب فقط بتحميل 13 ملفا، لكنه يأخذ أكثر من 11 ثانية لتحميل الصفحة لأنه تحميل صور ضخمة!سيعرضها ضبط حجم الصور على موقع الحجم، أو تغيير تنسيق الملف من PNG إلى JPEG يمكن أن يوفر أوقات تحميل كبيرة، خاصة على المواقع التي تحتوي على العديد من الصور لكل صفحة.لاحظ أنه إذا قمت بتحويل تنسيقات ملفات PNG مع خلفيات شفافة إلى JPEG، فستحول الخلفية بيضاء صلبية.
استخدم الإضافات باعتدال (WordPress فقط)
الإضافات يمكن أن تجعل موقع الويب الخاص بك تبرز، ولكن الكثير من الإضافات النشطة يمكن أن تسبب مشاكل كبيرة.نوصي بتثبيت وتفعيل المكونات الإضافية التي ترغب في استخدامها فقط.يجب أن يكون هدفك للحد من الإضافات الخاصة بك إلى أقل من القليل من الأمور الوظيفية.إذا كان ذلك ممكنا، فهناك باستخدام الإضافات تماما، مع وجود مثال على أنه: البرنامج المساعد Google Analytics - بدلا من ذلك، أضف رمز التتبع إلى تذييل موقع الويب الخاص بك يدويا.

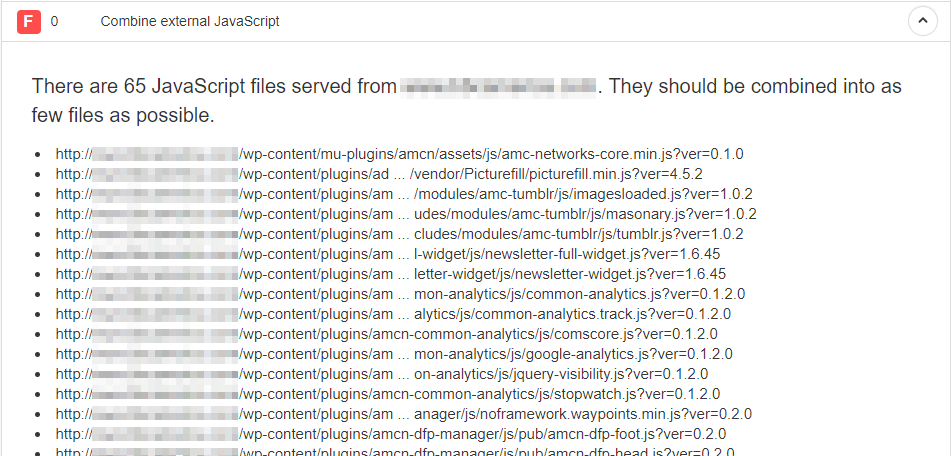
في المثال أعلاه، يقوم هذا الموقع بتحميل العديد من العشرات من الإضافات WordPress.يحتوي كل من هذه الإضافات على ملفات متعددة تحتاج إلى تحميل كذلك.صنفت Pingdom أوقات الحمل المرتبطة بهذه الإضافات كمفصل بدرجة 0، مما يعني أنهم يتباطأون الأمور.سيسرع هذا الموقع بشكل كبير من خلال تقليم مكتبة الإضافات غير الضرورية، واستبدال الإضافات البطيئة أو القديمة، والحد من التبعية البرنامجية ممكنة قدر الإمكان.
قلل من البرامج النصية الخارجية
في كل رمز الوقت يشير إلى البرامج النصية الخارجية، يجب على مواقع الويب استخدام موارد خادم إضافية ووقت الوفاء بالطلب.كما هو الحال مع المكونات الإضافية، استخدم البرامج النصية الخارجية على أنها قاسية قدر الإمكان، وإذا كان قادرا، فقم بتضمين مقتطفات التعليمات البرمجية مباشرة في رمز موقع الويب لتحسين أبعد من ذلك.

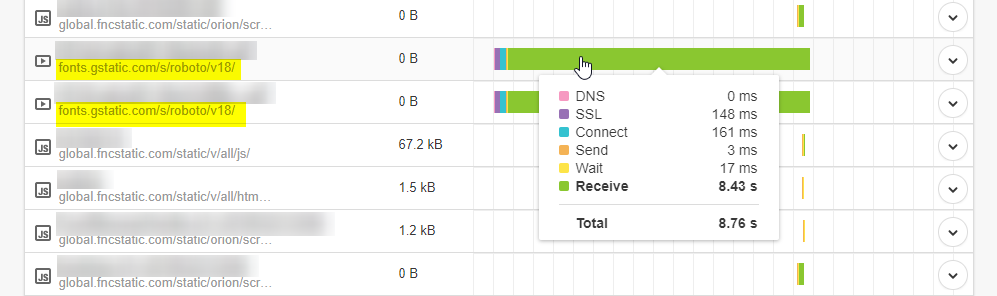
في المثال أعلاه، يستغرق موقع الويب أكثر من 8 ثوان لتحميل خط فريد من مصدر خارجي، إبطاء صفحات الويب بشكل كبير.يمكن لأي شخص إصلاح ذلك عن طريق تنزيل الخطوط إلى مجلدات موقع الويب المحلي.نظرا لأن هذا الموقع يعتمد على موقع ويب آخر لتزويد الخطوط إذا كان موقع الويب الآخر بطيئا، فهناك اتصالا سيئا، أو ينخفض، يتأثر هذا الموقع.
تحسين ملفات JavaScript و CSS
إذا كان ذلك ممكنا، فحاول تصنيع ملفات CSS الخاصة بك عن طريق إزالة مساحة بيضاء إضافية، حيث يمكن للمتصفحات على الويب قراءة الملفات بطريقة أسرع بكثير.تقدم WordPress الإضافات التي تقوم بتقليل رمز CSS و JavaScript.إذا كنت لا تستخدم WordPress، فهناك minifiers HTML و JavaScript و CSS التي قد ترغب في مراجعتها، وهذه خدمة تقدم مزود CDN لجهة خارجية.

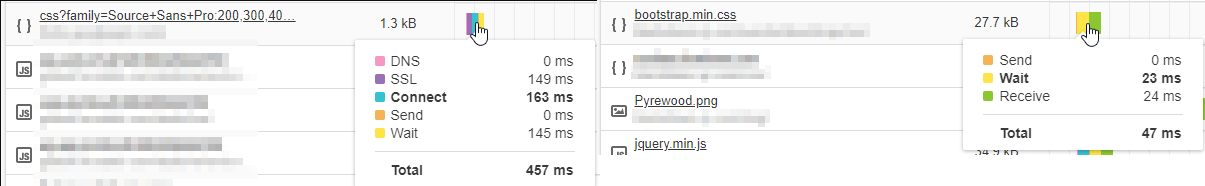
في المثال أعلاه، يقوم موقع الويب الأيسر بتحميل ملف CSS قياسي واحد، مع تحميل 0.456 ثانية للتحميل.على اليمين هو ملف CSS المعين، ووقت الحمل هو عشرة أضعاف أسرع عند 0.047 ثانية.على الرغم من أنه قد يبدو وكأنه تغيير صغير، إلا أنه ملف واحد فقط بين العديد من استخدام موقع الويب لعرض صفحة واحدة.عند تحميل موقع ملفات CSS متعددة، ملفات HTML، وجافا سكريبت، يمكن أن تكدس هذا بسرعة إلى تحميل بطيء لمدة 5 ثوان.
موارد ذات الصلة:
كتب بواسطة Hostwinds Team / ديسمبر 13, 2016
